Las tipografías son siempre un recurso de lo más socorrido y agradecido. Una buena elección de la tipografía de nuestra web hará más personal y diferenciable nuestra web, facilitará la lectura de los contenidos a los usuarios, y por tanto hará más agradable su experiencia de navegación. También, y cada vez más, la tipografía se ha convertido en un potente recurso gráfico para el diseño web.
Por contra podéis imaginaros lo caótico que puede resultar elegir la tipografía equivocada…¿y cómo saberlo? bien, en esto del diseño no existe una regla cuadriculada que valga para todos y cada uno de nosotros, ya que en cuanto a gustos no hay nada escrito. Sin embargo, sí que hay algunos tips que nos pueden ayudar a ir por el buen camino. A continuación os presentamos algunas de las tendencias que vienen pisando fuerte y que nos animan a ir más allá de las recurridas fuentes Arial o Helvética.
Tabla de contenidos
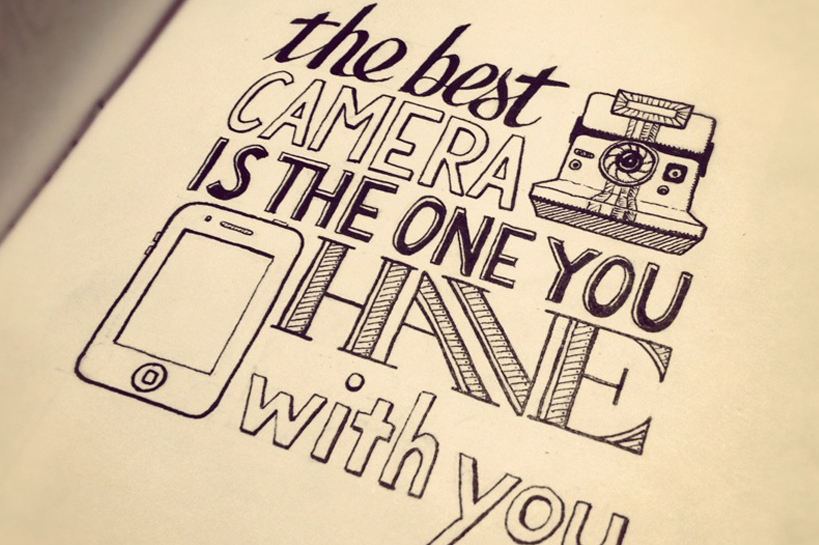
1. Mezcla sin miedo
Respecto a lo que apuntábamos de las reglas universales…hasta hace poco una de las reglas del diseño era no mezclar más de tres tipografías, pero ya es historia. Ahora en diferentes reclamos publicitarios, editoriales, o páginas web podemos ver cómo se ha comenzado a experimentar con diversas tipos de fuente y lo cierto es que nos encanta el resultado. Juzgar vosotros mismos:
2. Hand made
O lo que es lo mismo, el lettering o la tendencia de apostar por la tipografía personal hecha a mano. Si practicaste mucho tu caligrafía con los cuadernillos Rubio durante tu infancia, puedes intentar practicar el lettering, de hecho, hay diversos blogs de diseñadores que te explican cómo iniciarte en este arte.

3. La herencia del Flat Design en el diseño web
El Flat Desing, es decir el diseño plano, ha hecho mella y se quedará con nosotros durante un tiempo más. El diseño web por lo tanto seguirá encomendándose a grafías rectas y sin sombras.

4. Tipografías que puedas tocar
Nos referimos a dar textura a nuestras tipografías, de forma que nos transmitan una sensación como si las pudiéramos tocar. Gracias a las tipografías texturizadas comunicamos más valores de nuestro producto o marca

5. Una tipografía para cada día
No, no hace falta que cambies la tipografía de tu web cada día. Es solo una propuesta de Typodarium para aquellos adictos a la tipografía. 365 fuentes diseñadas por diferentes diseñadores de todas las partes del mundo unidas en un calendario tamaño bolsillo. En el frente se muestran la fecha (y por ende la fuente) en un lugar destacado, y en la parte posterior se describe más detalles de la fuente, el nombre, una breve descripción de la tipografía, demás de una historia de cómo se originó, de dónde vino la inspiración y donde se puede conseguir. Para aquellos interesados, podéis haceros con este calendario tipográfico a través de Amazon y puede convertirse porqué no, en una fuente inagotable de ideas.