¿Preparados para recibir el 2016? Aires de renovación y listas de propósitos que en más de una ocasión se quedan solo en eso…en buenas intenciones. De cualquier forma, llega el momento no solo de hacer balance de cómo ha ido el año, sino también de mirar hacia el futuro. Así que hoy os vamos a hablar de las tendencias de diseño que pegaran fuerte este próximo año, tanto por si os animáis a actualizar vuestra web como si estáis pensando en lanzar un proyecto online y aún no sabéis qué forma darle.
Tabla de contenidos
Familiarízate con los patrones UI o de Interfaz de Usuario
Hoy en día la mayoría de webs ya cuentan con un diseño responsive (y si no lo tienes, apuntalo como una tarea prioritaria en tus lista de propósitos). No obstante, a efectos de diseño esta tendencia ha propiciado que muchas webs cuenten con una apariencia muy similar. Pero esto no es necesariamente un punto negativo o desfavorable, sino que esto quiere decir que hemos cambiado la forma en que nos movemos y consumimos en el medio online, la cual cosa ha dado lugar a una gran cantidad de patrones UI o de diseño de interfaz de usuario comunes. Si algo está claro es que estos patrones deben guiar a los usuarios a través de una buena experiencia cuando entren en nuestra web, estos son algunos de ellos:
Menú Hamburguesa

Una funcionalidad que se come los elementos del propio menú, los cuales mantiene ocultos, dejando así más espacio para el contenido de nuestra web. El usuario solo podrá tener acceso a ellos cuando haga clic sobre el menú o realice algún tipo de interacción con él. Aquí te mostramos algunos ejemplos:


Scroll infinito
Gracias a la navegación a través de dispositivos móviles, ahora todos estamos más que acostumbrados a hacer scroll sin control. Son especialmente agradables para estructuras de web narrativas en las que hablamos de una historia o contamos un proceso. Por ejemplo, el gigante Apple lo utiliza mucho, de hecho mira la presentación de su Apple Watch:

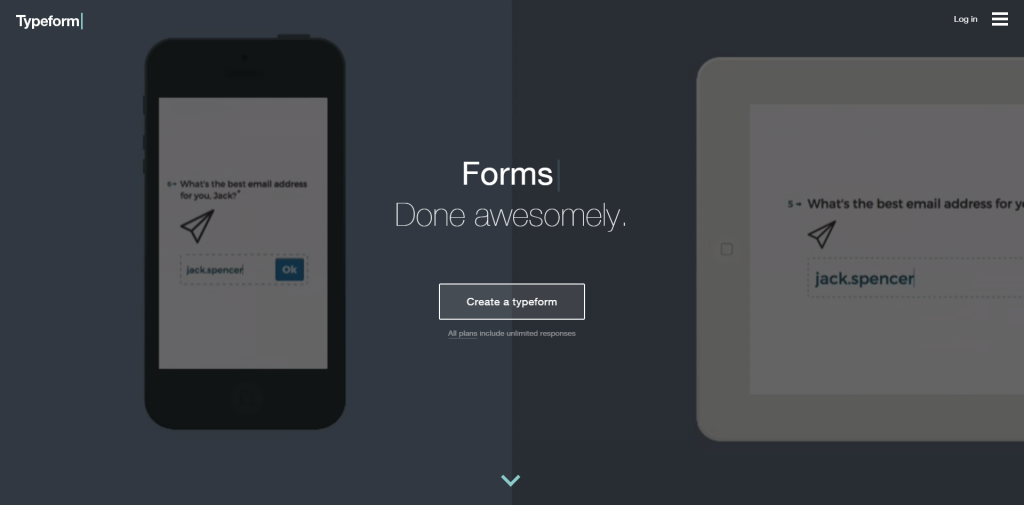
Registro de cuenta
Puede ser a través de un formulario a rellenar o a través de un botón que te registrará a través de una de tus redes sociales. También los hay más interactivos, que llevan al usuario a fluir a través de un proceso, échale un vistazo a Typeform para que veas mejor de lo que hablamos:

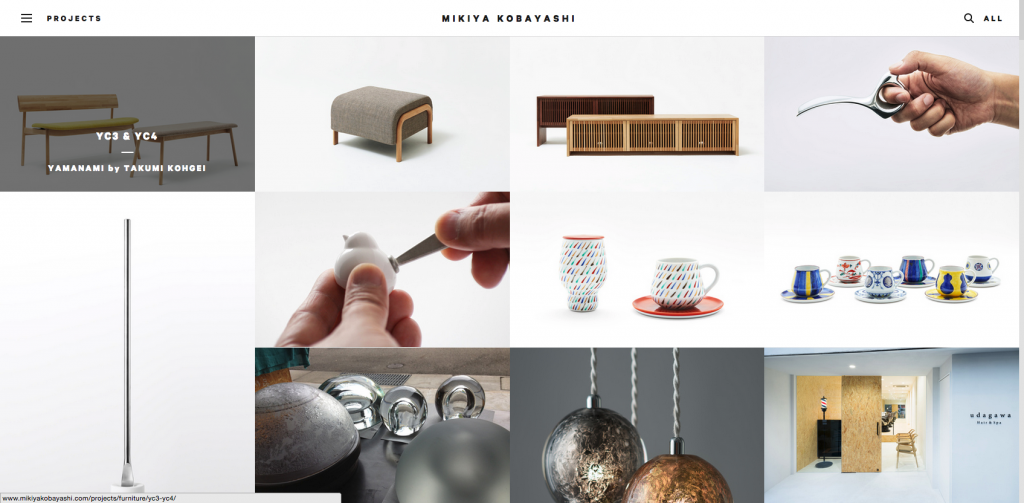
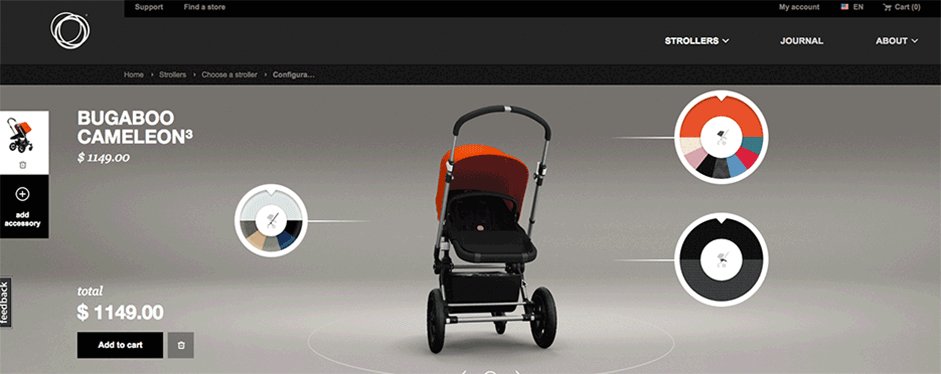
Diseño collage o de tarjetas
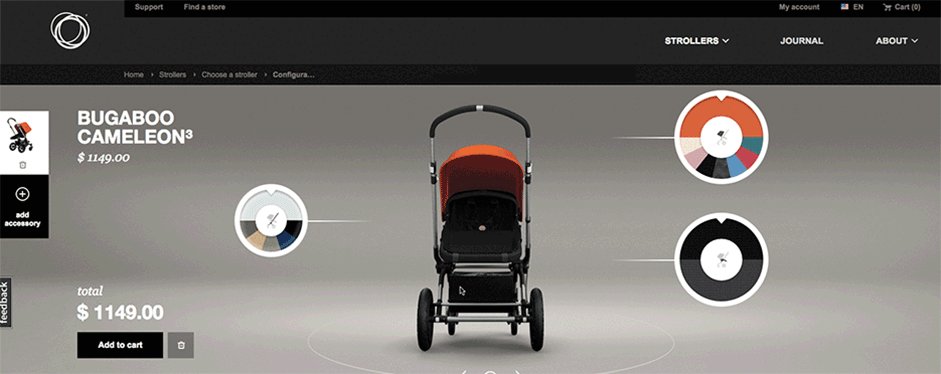
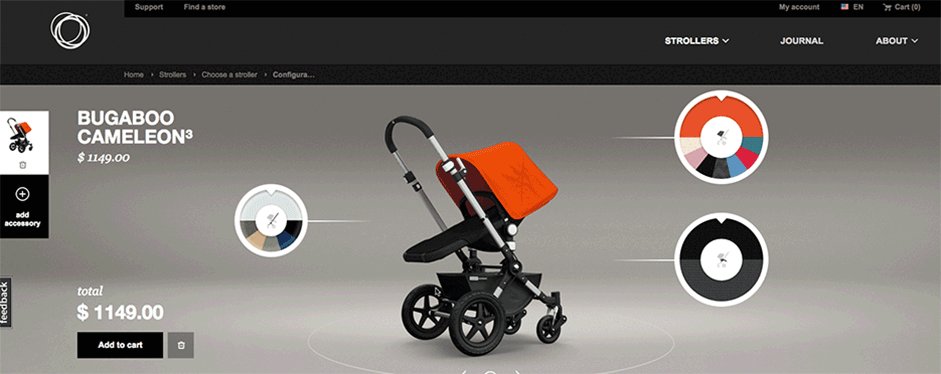
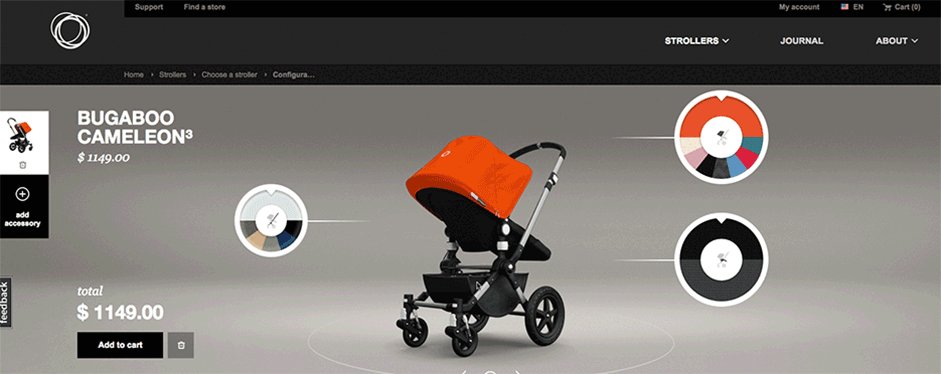
Si conoces Pinterest, este diseño trata de imitar el de esta red social. La información se presenta al usuario empaquetada en diferentes módulos repartidos por toda la web. La selección de cada módulo o contenedor ha de estar bien planteada para que a afectos prácticos no entorpezca la navegación y resulte útil para el usuario, quien con un simple escáner visual sepa a donde acudir para encontrar lo que anda buscando. Es un diseño muy visual, recomendado par webs que busquen destacar lo estético.

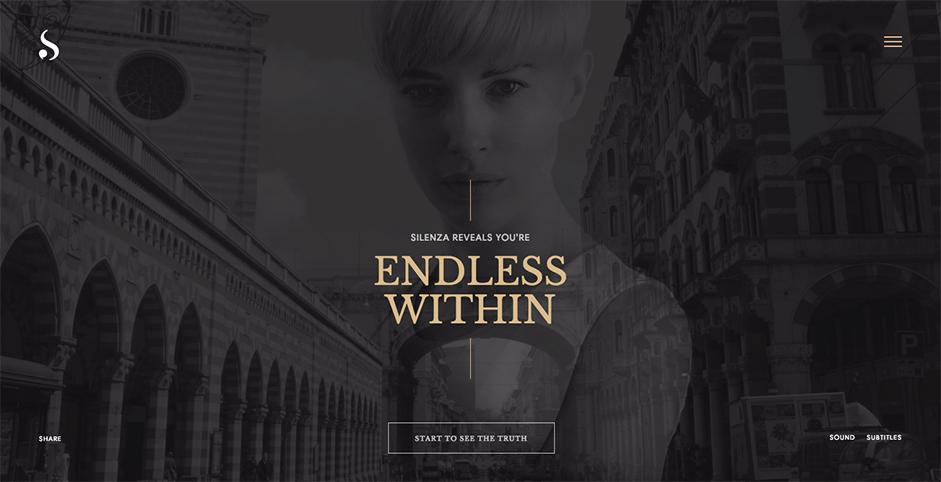
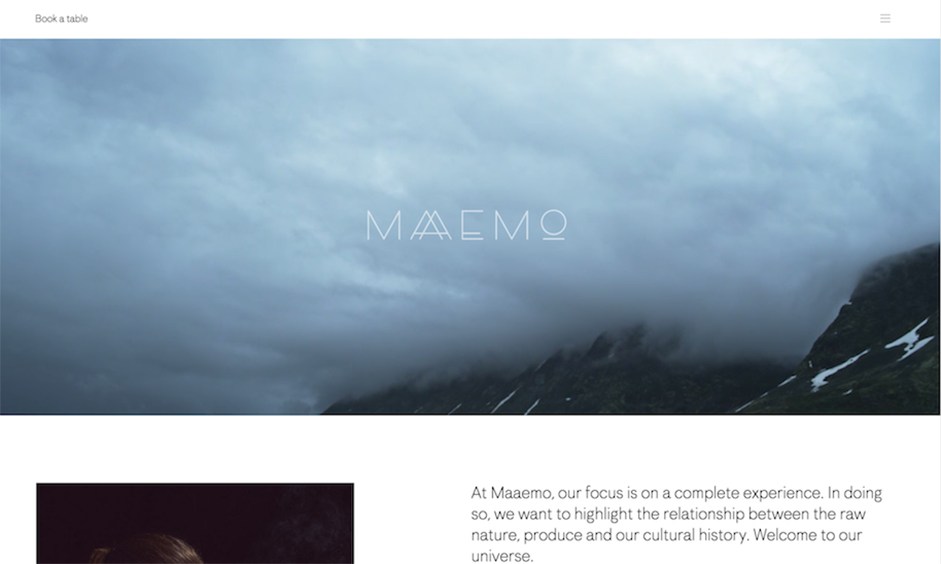
Imágenes a full
Por la vista nos formamos la primera impresión de muchas cosas que nos rodean, por supuesto una web no podía ser menos. Cada vez más webs utilizan en su landing page imágenes de gran formato e incluso vídeos. Fijate en esta, por ejemplo: http://maaemo.no/

Anima tus páginas, llénalas de acción y movimiento
Las animaciones, valga la redundancia, nos animan a seguir enganchados para ver qué pasará luego. Mira si no el éxito de los doodles de Google. Por ejemplo, las animaciones nos hacen agradable la espera cuando el contenido de una página se está cargando, o nos presentan de una manera simpática los contenidos que mostramos al usuario. Mira estos ejemplos y enjoy!

For better coffee



Diseño web, a la moda pero práctico
Como podéis ver las imágenes y la usabilidad de cara a los dispositivos móviles son las dos opciones que más condicionan el diseño web de cara a este 2016, sin entrar en otros detalles de los que hablaremos en otras entradas de este blog como pueden ser la tipografía, la optimización del carrito de compras para ecommerce, etc.
No obstante, no hay que seguir estas tendencias porque sí, porque es la moda y es lo que se lleva, sino porque realmente son útiles para aquello que queremos ofrecer y sobre todo, facilita al usuario la navegación en nuestra web. Por ejemplo, para un ecommerce una sola página que presentara un scroll infinito no sería una buena idea, este tipo de presentaciones están más enfocadas a páginas de servicios.
Siempre hay que tener en cuenta las tendencias del momento, porque son resultado de unos estudios de usabilidad, pero sin olvidarnos de lo más importante: elegir cuáles son aquellas más adecuadas para nuestro mercado y nuestro público.

